こんにちは、あらゴンです。
1からWebサイトを立ち上げる事ができましたが、まだブログが書ける環境ではなかったので、再度ワードプレス(WordPress)に関する知識を詰め込み初期設定を行いました。
序盤はなんとか設定が進んでいましたが、ホームページのテーマ作成くらいから難しくなってきて手詰まりしながらも形にすることができました。
結論から言うと、初期設定は約2時間あれば完了します!
でも、サイトテーマの設定は終わりがありません・・・
なぜ?それはレイアウトに拘ってしまうからです(^^;)
ということで今回は、どのような初期設定を行ったのかを説明します。
やるべきワードプレス(wordPress)の初期設定
パーマリンク設定
パーマリンクは”記事のURL”のことで、この設定を最初に必ずしないと後々SEO的に不利になるそうなので初期設定が必須です。

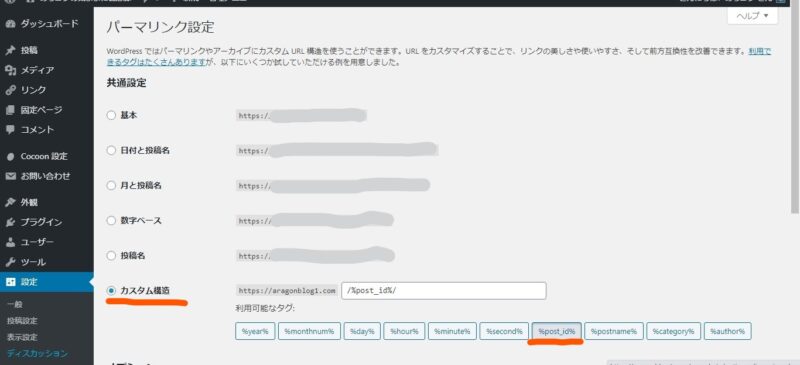
ワードプレスにログインして、左にあるメニューから【設定】を選択
【パーマリンク設定】を選択すると上位画面になります。
共通設定の一番下にある【カスタム構造】にチェックを入れて、【%post_id%】を選択
【変更を保存】をクリックしてパーマリンクの設定が完了します。
新しくページを作成する度にURLが紐づけされますが、この設定をしておけば自動でナンバリングされるので一番手間がかからないようです。
プラグインの追加設定
プラグインは”拡張機能”のことで、作業を行う際に難しいことをしなくても(プログラミング等)入れるだけでいろんな機能が使えるようになります。

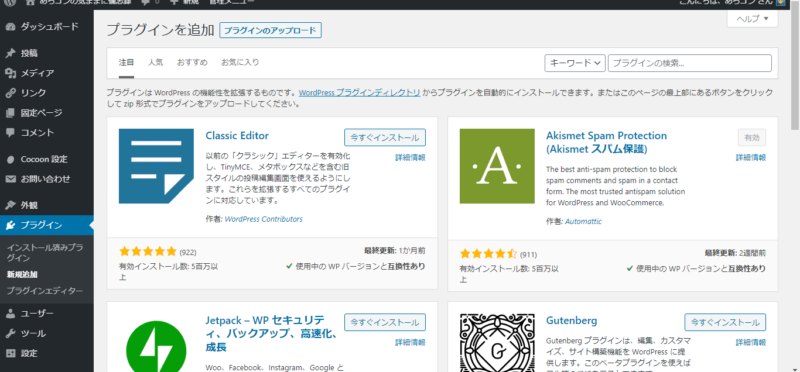
ワードプレスにログインして、左にあるメニューから【設定】を選択
【プラグイン】を選択すると上画面になります。
たくさんの機能がありましたが、今回インストールしたプラグインをいくつか紹介します。
- Contact Form7〈お問合せフォーム〉
- EWWW Image Optimizer〈画像圧縮〉
- BackWPup〈バックアップ〉
- AddQuicktag〈記事作成アシスト〉
■Contact Form7〈お問合せフォーム〉

サイトに訪れた人が気軽にお問い合わせができるようになり、自動返信メール設定や迷惑メール対策のためのセキュリティが上がります。
■EWWW Image Optimizer〈画像圧縮〉

記事に画像を多く貼り付けると重くなりますが、インストールするだけでアップロードする画像のファイルサイズを小さくしてくれます。
■BackWPup〈バックアップ〉

サイトデータを自動的にバックアップしてくれて、もしもの事故が発生しても復元が可能です。
■AddQuicktag〈記事作成アシスト〉

初期設定をすれば、ボタンひとつで装飾が可能でコード入力等が不要になり、記事作成の効率が圧倒的に変わります。
プラグインは入れ過ぎに注意!
なんでもそうだけど、入れ過ぎると負荷が掛かり過ぎて、最高のパフォーマンスができないからです。
テーマを使ってブログのデザイン
ワードプレスのテーマを使って、ブログのデザインを良くしたり、サイトをカスタマイズできたりと便利な機能が付いています。サーバー契約の時に選択した、無料で使える【Cocoon】のテーマで作成しました。

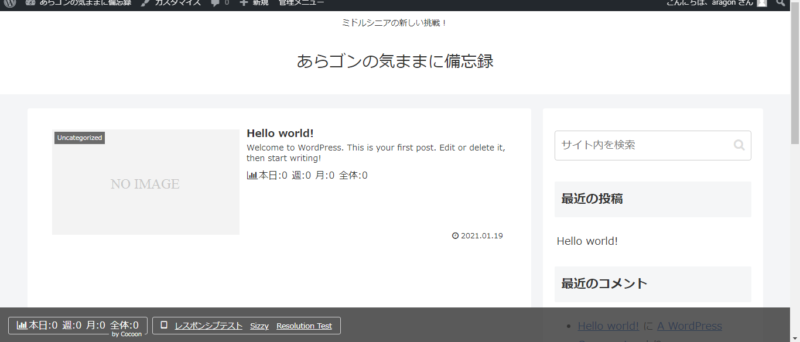
サイト開通時は、上画面のように何も装飾されていない状態です。ここからワードプレスにログインして、左にあるメニューから【Cocoon設定】から【Cocoon設定】を選択しお好みのスキンを決めるとデザインされたブログサイトが完成します。そのあと、写真入れてみたり、固定ページを投稿したりと試行錯誤しながらカスタマイズして約2日かかり現在のサイトが完成しました。
まだ、完成ではないのでこれからも勉強しながらカスタマイズを楽しみたいです。




コメント